Project file links
Introduction
Section titled “Introduction”In this guide, you will learn how to link HTML, CSS, and JavaScript files together in a project.
We will cover:
- The roles and responsibilities of HTML, CSS, and JavaScript
- Why separating files is important
- How to link an external CSS file to an HTML document
- How to link an external JavaScript file to an HTML document
HTML, CSS and JavaScript: roles and responsibilities
Section titled “HTML, CSS and JavaScript: roles and responsibilities”In a web project, HTML, CSS, and JavaScript each have different roles and responsibilities.
Look carefully at what these are below.
We could, in theory, throw everything into one huge HTML file. The problem with this approach is that it becomes difficult for coders to manage and maintain the code as it grows.
Instead, it is much better practice to separate your HTML, CSS, and JavaScript into different files, and then link them together using special HTML tags.
Linking an external CSS file
Section titled “Linking an external CSS file”First, open your project folder in VS Code. Look for the index.html file and click to open this.
You should see the code below. Feel free to expand the snippet below to see the full code.
<!DOCTYPE html><html> <head> <title>Harmony | Sign Up</title> </head> <body>40 collapsed lines
<form class="form-wrapper"> <div class="form-section"> <div class="form-field"> <label for="email" class="form-label">Email*</label> <input name="email" type="text" class="form-input" placeholder="Your email" /> </div> <div class="form-field"> <label for="level" class="form-label">Level*</label> <select name="level" class="form-input"> <option value="basic">Basic</option> <option value="advanced">Advanced</option> </select> </div> <div class="form-field"> <label for="hoursPerWeek" class="form-label">Hours per week*</label> <input name="hours-per-week" type="number" class="form-input" placeholder="How many?" /> </div>
<button type="submit" class="submit-btn">Sign up</button> </div>
<div class="form-section"> <img src="./assets/harmony-music-academy-logo.svg" alt="Harmony Music Academy logo" /> </div> </form> </body></html>To link an external CSS file to an HTML document, you need to use the <link> tag in the <head> section of your HTML document.
Just below the <title> tag, on line 5, add the following code:
<link rel="stylesheet" href="./index.css" />Your new code should look like this:
<!DOCTYPE html><html> <head> <title>Harmony | Sign Up</title> <link rel="stylesheet" href="./index.css" /> </head> <body>40 collapsed lines
<form class="form-wrapper"> <div class="form-section"> <div class="form-field"> <label for="email" class="form-label">Email*</label> <input name="email" type="text" class="form-input" placeholder="Your email" /> </div> <div class="form-field"> <label for="level" class="form-label">Level*</label> <select name="level" class="form-input"> <option value="basic">Basic</option> <option value="advanced">Advanced</option> </select> </div> <div class="form-field"> <label for="hoursPerWeek" class="form-label">Hours per week*</label> <input name="hours-per-week" type="number" class="form-input" placeholder="How many?" /> </div>
<button type="submit" class="submit-btn">Sign up</button> </div>
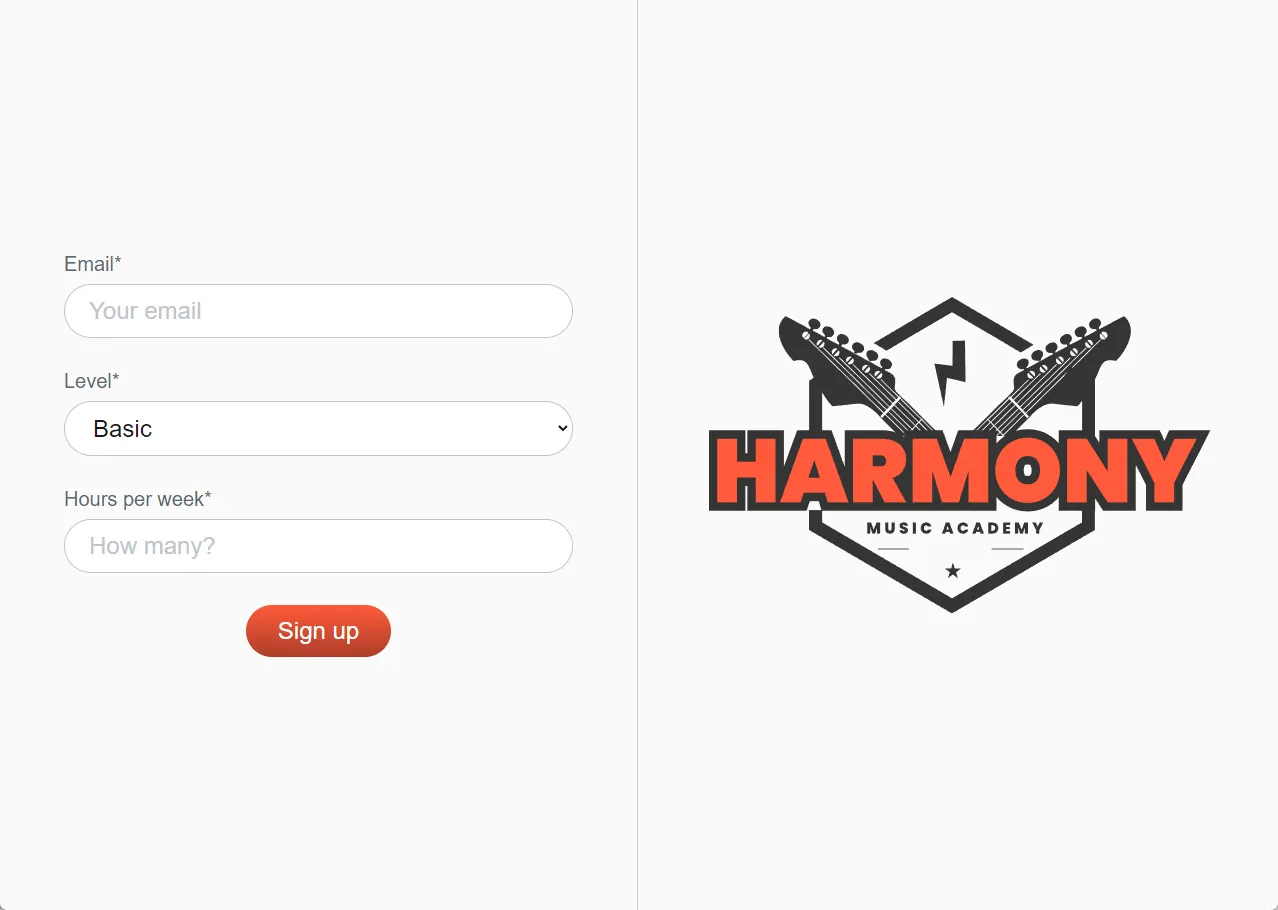
<div class="form-section"> <img src="./assets/harmony-music-academy-logo.svg" alt="Harmony Music Academy logo" /> </div> </form> </body></html>Save your changes, and look back at your browser. With the CSS file linked, you should see the styles applied to your HTML document:

Linking an external JavaScript file
Section titled “Linking an external JavaScript file”To link an external JavaScript file to an HTML document, you need to use the <script> tag at the end of your HTML document, just before the closing </body> tag.
Add the following code just before the closing </body> tag:
<!DOCTYPE html><html> <head> <title>Harmony | Sign Up</title> <link rel="stylesheet" href="./index.css" /> </head> <body>38 collapsed lines
<form class="form-wrapper"> <div class="form-section"> <div class="form-field"> <label for="email" class="form-label">Email*</label> <input name="email" type="text" class="form-input" placeholder="Your email" /> </div> <div class="form-field"> <label for="level" class="form-label">Level*</label> <select name="level" class="form-input"> <option value="basic">Basic</option> <option value="advanced">Advanced</option> </select> </div> <div class="form-field"> <label for="hoursPerWeek" class="form-label">Hours per week*</label> <input name="hours-per-week" type="number" class="form-input" placeholder="How many?" /> </div>
<button type="submit" class="submit-btn">Sign up</button> </div>
<div class="form-section"> <img src="./assets/harmony-music-academy-logo.svg" alt="Harmony Music Academy logo" /> </div> </form>
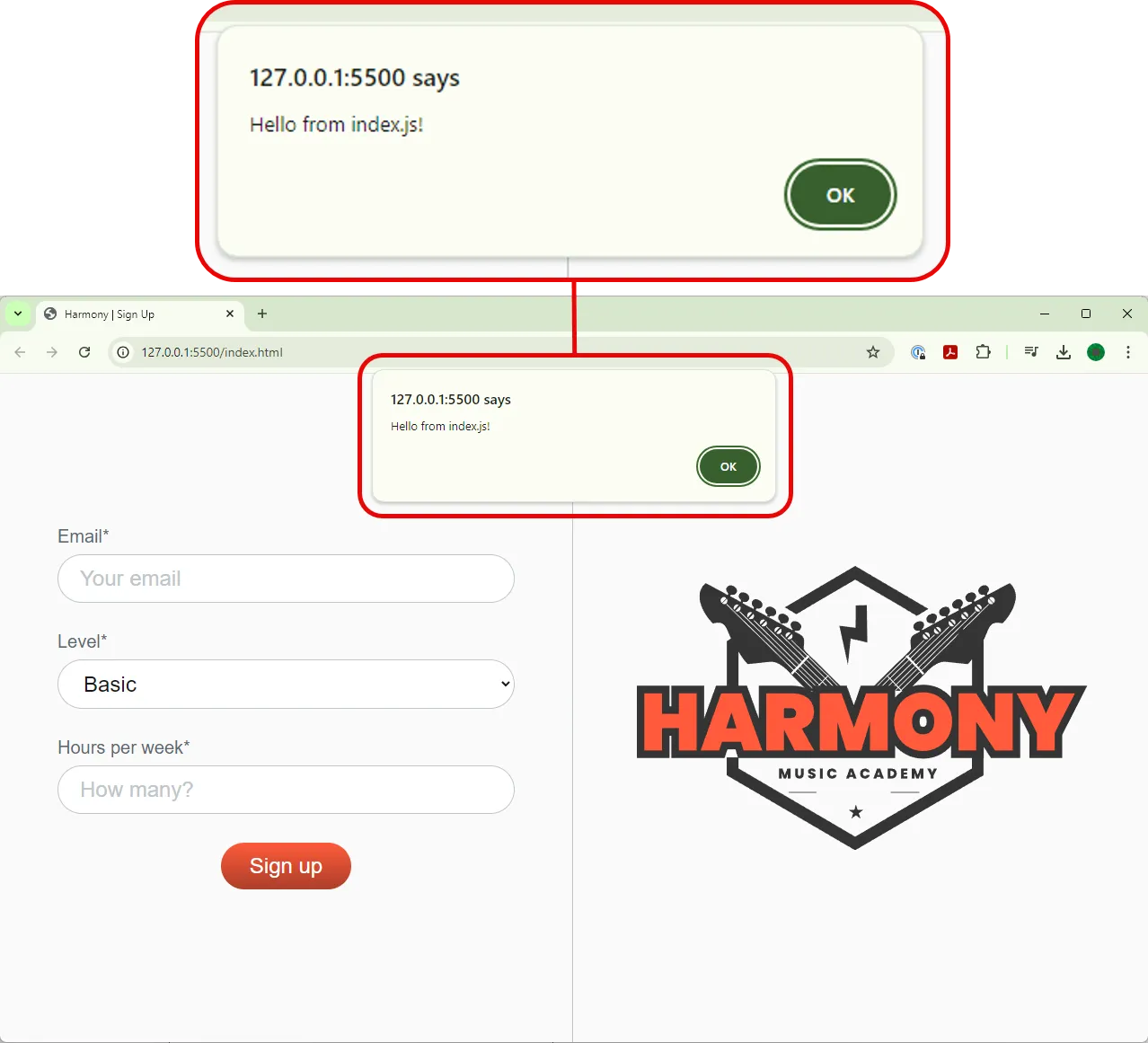
<script type="module" src="./index.js"></script> </body></html>Save your changes, and look back at your browser. With the JavaScript file linked, you should see an alert has appeared on your page:

Summary
Section titled “Summary”In this guide, you have learned how to link HTML, CSS, and JavaScript files together in a project.
You have:
- Linked an external CSS file to an HTML document using the
<link>tag - Linked an external JavaScript file to an HTML document using the
<script>tag
Next steps
Section titled “Next steps”In the next guide, you will learn how to create a comment plan for your project.

