Displaying results
Introduction
Section titled “Introduction”The final step we are left with is displaying the final results of the customer’s order.
Displaying the final results
Section titled “Displaying the final results”In keeping with our previous design pattern, we will extract this logic into a separate function to keep our main index.js file as clean as possible.
-
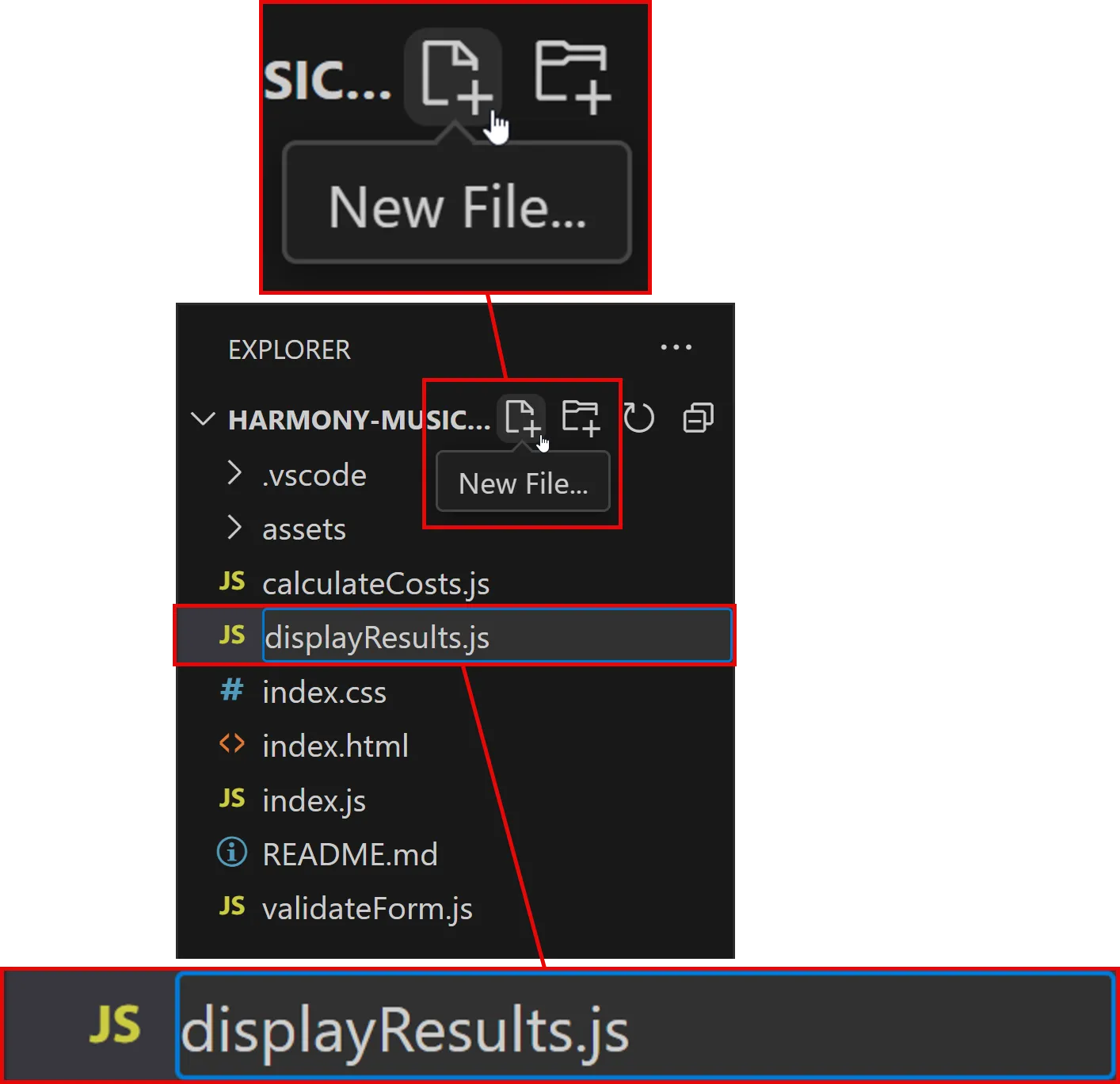
Create a new JavaScript module (file) called
displayResults.js.
-
Setting up the
Section titled “Setting up the displayResults function”displayResultsfunctionWe are now ready to add our new function.
-
Adding a HTML
Section titled “Adding a HTML id”idNext, open
index.html.We need find a space on the page to display the final results to the user.
There are lots of places we could choose, but here we will simply replace the form itself with the results.
This will:
-
help to minimise cumulative layout shift and keep the user’s focus on the results.
-
prevent users from submitting the form multiple times.
Look carefully for the first
divwith a class ofform-section, and add anidofresultsdirectly onto the same page element:index.html <!DOCTYPE html><html><head><title>Harmony | Sign Up</title><link rel="stylesheet" href="./index.css" /></head><body><form class="form-wrapper"><div id="results" class="form-section">38 collapsed lines<imgclass="mobile-display"src="./assets/harmony-music-academy-logo.svg"alt="Harmony Music Academy logo"/><div class="form-field"><label for="email" class="form-label">Email*</label><inputid="email"name="email"type="email"class="form-input"placeholder="Your email"/><div id="email-error"></div></div><div class="form-field"><label for="level" class="form-label">Level*</label><select id="level" name="level" class="form-input"><option value="basic">Basic</option><option value="advanced">Advanced</option><option value="pro">Professional</option></select><div id="level-error"></div></div><div class="form-field"><label for="hoursPerWeek" class="form-label">Hours per week*</label><inputid="hoursPerWeek"name="hours-per-week"type="number"class="form-input"placeholder="How many?"/><div id="hoursPerWeek-error"></div></div><button type="submit" class="submit-btn">Sign up</button></div><div class="form-section"><imgsrc="./assets/harmony-music-academy-logo.svg"alt="Harmony Music Academy logo"/></div></form><script type="module" src="./index.js"></script></body></html> -
-
Capturing the
Section titled “Capturing the results HTML element with JavaScript”resultsHTML element with JavaScriptNow that we have a space to display the results, we can update our
displayResultsfunction to show the final cost to the user.Open
displayResults.js.Target the
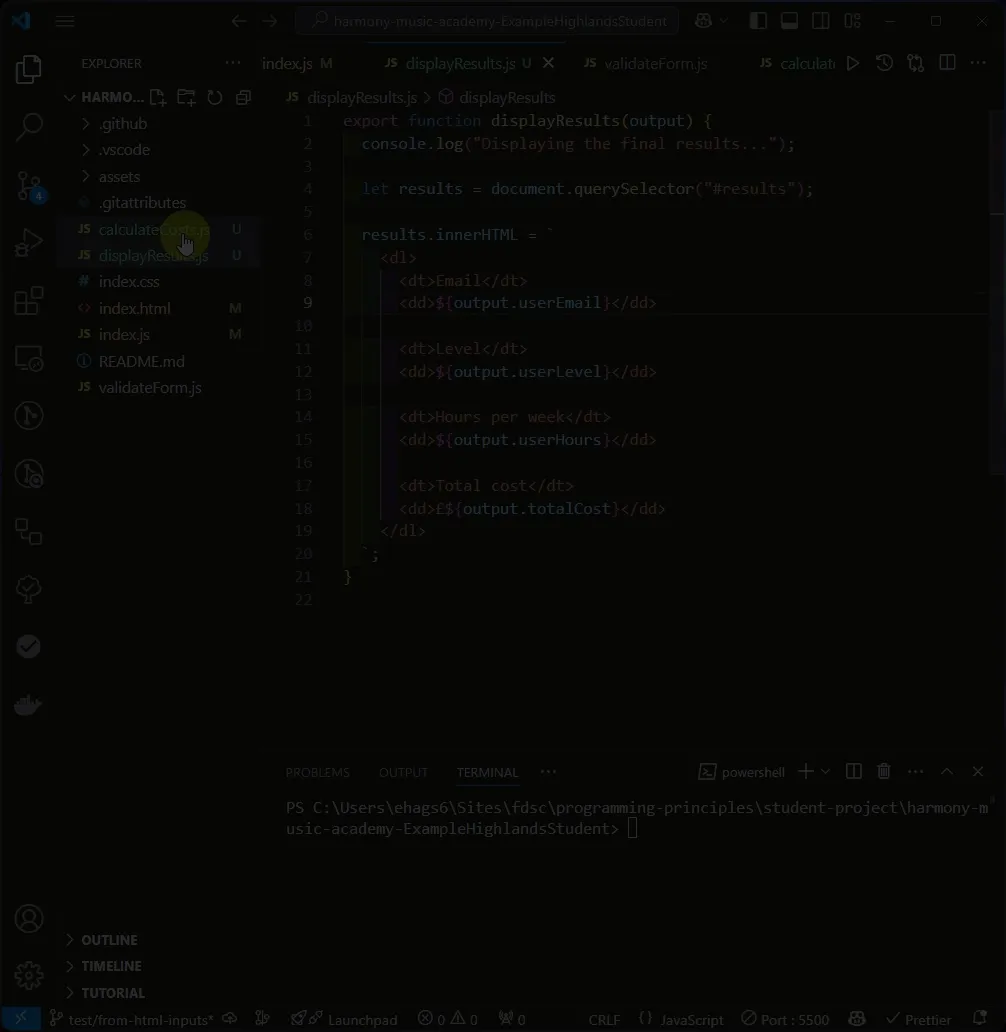
#resultselement usingdocument.querySelector():displayResults.js export function displayResults(output) {console.log("Displaying the final results...");let results = document.querySelector("#results");} -
Display the user’s email address
Section titled “Display the user’s email address”Next, we will display the user’s email address as the first item in the results.
We will use the
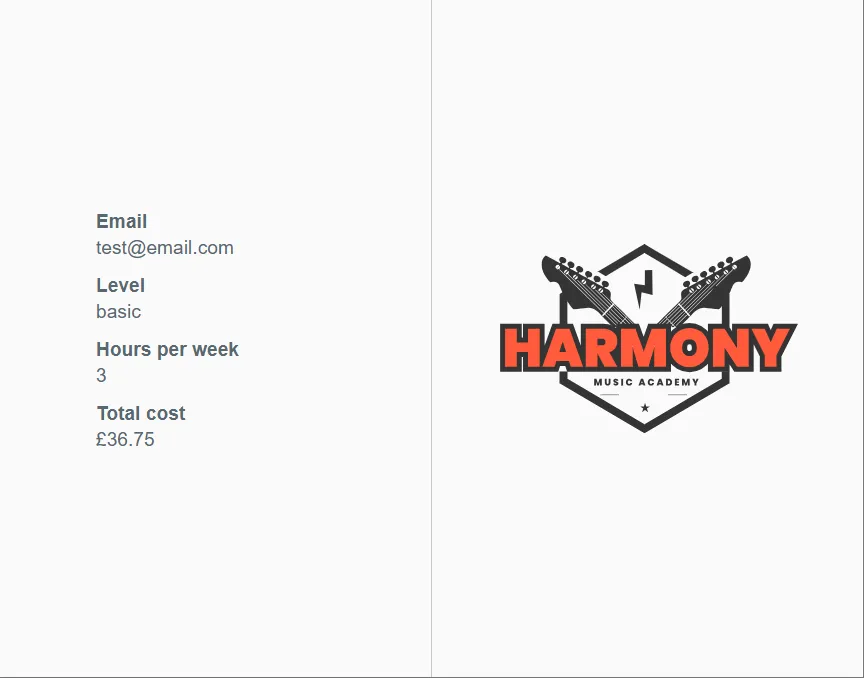
innerHTMLproperty to update the#resultselement with the user’s email address, and display theoutputproperties via a HTML description list (<dl>).displayResults.js export function displayResults(output) {console.log("Displaying the final results...");let results = document.querySelector("#results");results.innerHTML = `<dl><dt>Email</dt><dd>${output.userEmail}</dd></dl>`;}With this code in place, submit a valid form.
You should see the user’s email address displayed in place of the form itself:

-
Challenge: Style the results
Section titled “Challenge: Style the results”Finally, we can add some CSS to style the results.
Open
index.cssand add the following styles towards the end of the file, just above the final media query:index.css 117 collapsed lines:root {--black: rgb(22, 22, 22);--white: rgb(255, 255, 255);--grey-50: rgb(250, 250, 250);--grey-300: rgb(192, 198, 201);--grey-500: rgb(88, 104, 112);--brand-light: rgb(255, 90, 58);--brand-dark: rgb(172, 62, 41);--sky-500: rgb(14 165 233);--box-shadow-lg: 0 10px 15px -3px rgb(0 0 0 / 0.1),0 4px 6px -4px rgb(0 0 0 / 0.1);--error-bkg: rgb(255, 241, 241);--error-placeholder: rgb(255, 157, 157);}* {color: var(--grey-500);box-sizing: border-box;font-family: Arial, Helvetica, sans-serif;margin: 0;}button {cursor: pointer;}.form-wrapper {display: flex;background-color: var(--grey-50);min-height: 100vh;}.form-section {width: calc(50% - 1px);display: flex;flex-grow: 1;flex-direction: column;justify-content: center;align-items: flex-start;gap: 2rem;padding: 2rem 4rem;}.form-section:first-of-type {border-right: 1px solid var(--grey-300);}.form-field {display: flex;flex-direction: column;gap: 0.5rem;align-items: flex-start;width: 100%;}.form-label {font-size: 1.25rem;}.form-input {background-color: var(--white);border-radius: 999px;border: 1px solid var(--grey-300);font-size: 1.5rem;padding: 0.75rem 1.5rem;font-weight: 300;color: var(--black);width: 100%;}.form-input::placeholder {color: var(--grey-300);}.form-input:focus {outline: none;outline: 2px solid var(--sky-500);box-shadow: var(--box-shadow-lg);}.mobile-display {display: none;}.submit-btn {border-radius: 1.75rem;margin: 0 auto;text-align: center;color: var(--white);border: 0;padding: 0.75rem 2rem;font-size: 1.5rem;background: linear-gradient(180deg,var(--brand-light) 0%,var(--brand-dark) 100%);transition: all 0.3s ease;outline: none;box-shadow: none;}.submit-btn:hover {outline: 1px solid var(--brand-dark);box-shadow: var(--box-shadow-lg);transition: all 0.3s ease;}.error-input {background-color: var(--error-bkg);color: var(--brand-dark);border-color: var(--brand-dark);}.error-input::placeholder {color: var(--error-placeholder);}.error-label {color: var(--brand-dark);}.error-message ul {padding-left: 0;}.error-message ul li {color: var(--brand-dark);font-weight: 800;font-size: 0.8rem;letter-spacing: 0.1px;list-style: none;margin-bottom: 0.5rem;}#results dl {padding: 2rem;}#results dt {font-weight: bold;margin-bottom: 0.25rem;font-size: 1.2rem;}#results dd {margin-bottom: 1rem;font-size: 1.2rem;}@media screen and (max-width: 640px) {.mobile-display {display: block;}.mobile-hidden {display: none;}}This will separate out the results more obviously, and make the category headings bold:

Clear console.log() statements
Section titled “Clear console.log() statements”As we’ve worked through this project, we’ve used console.log() statements to help us debug our code.
Now that we have finished, we should remove these statements to keep our code clean.
Use VS Code’s global search feature to find and remove all instances of console.log() in your project:
-
Press Ctrl + Shift + F (Windows/Linux) or Cmd + Shift + F (Mac) to open the global search bar.
-
Search for
console.log. -
Click each result to navigate to the line of code and delete it.

- Remember to save your changes.
Summary
Section titled “Summary”In this step, we have:
- Displayed the final results to the user
- Styled the results using CSS with increasing levels of complexity
- Removed all
console.log()statements from our code using VS Code’s global search feature
Next steps
Section titled “Next steps”The final step of this assignment section is to write up your changes.

