Single-sign-on (SSO)
Currently, the application only allows users to sign up for an account using a local username and password.
Another way to sign up for an account is with a single-sign-on (SSO) provider. This is a great way to reduce the number of passwords a user has to remember.
In this guide, we’ll use GitHub, which is pre-installed in the Epic Stack, but it’s possible to add more SSO providers like Google if you want.
Set up a GitHub OAuth application
Section titled “Set up a GitHub OAuth application”To use GitHub as an SSO provider, you need to create an OAuth application in your GitHub account. This will give you a client_id and client_secret that you can use to authenticate users. Let’s go through the steps to set this up.
-
Log in to your GitHub account.
-
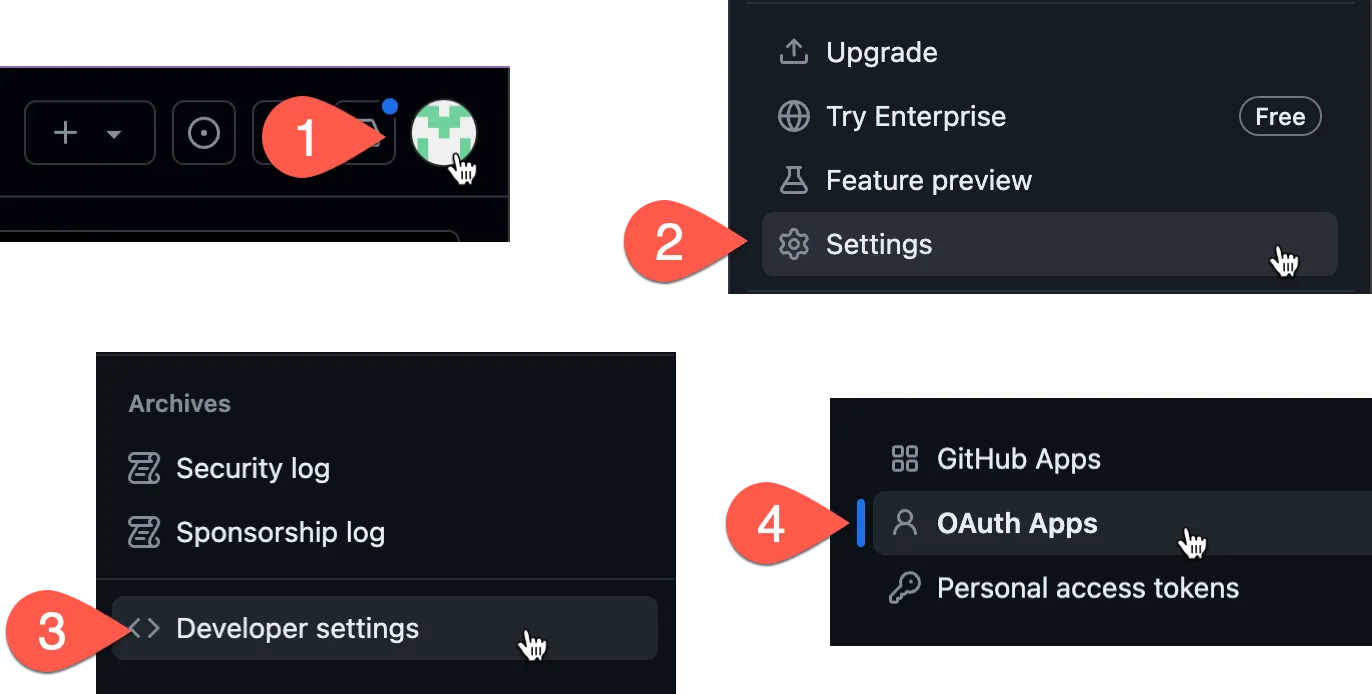
Click your profile icon on the top right of your screen and go to
Settings -> Developer settings -> OAuth Apps.
-
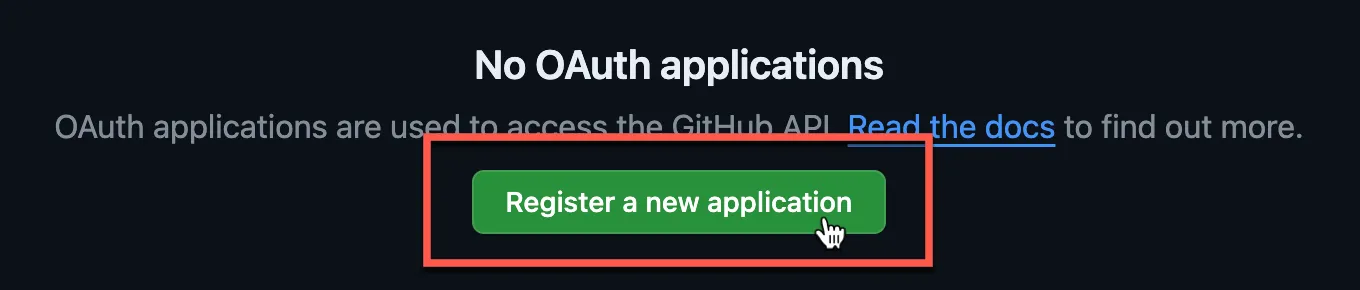
Hit the “Register a new application” button.

-
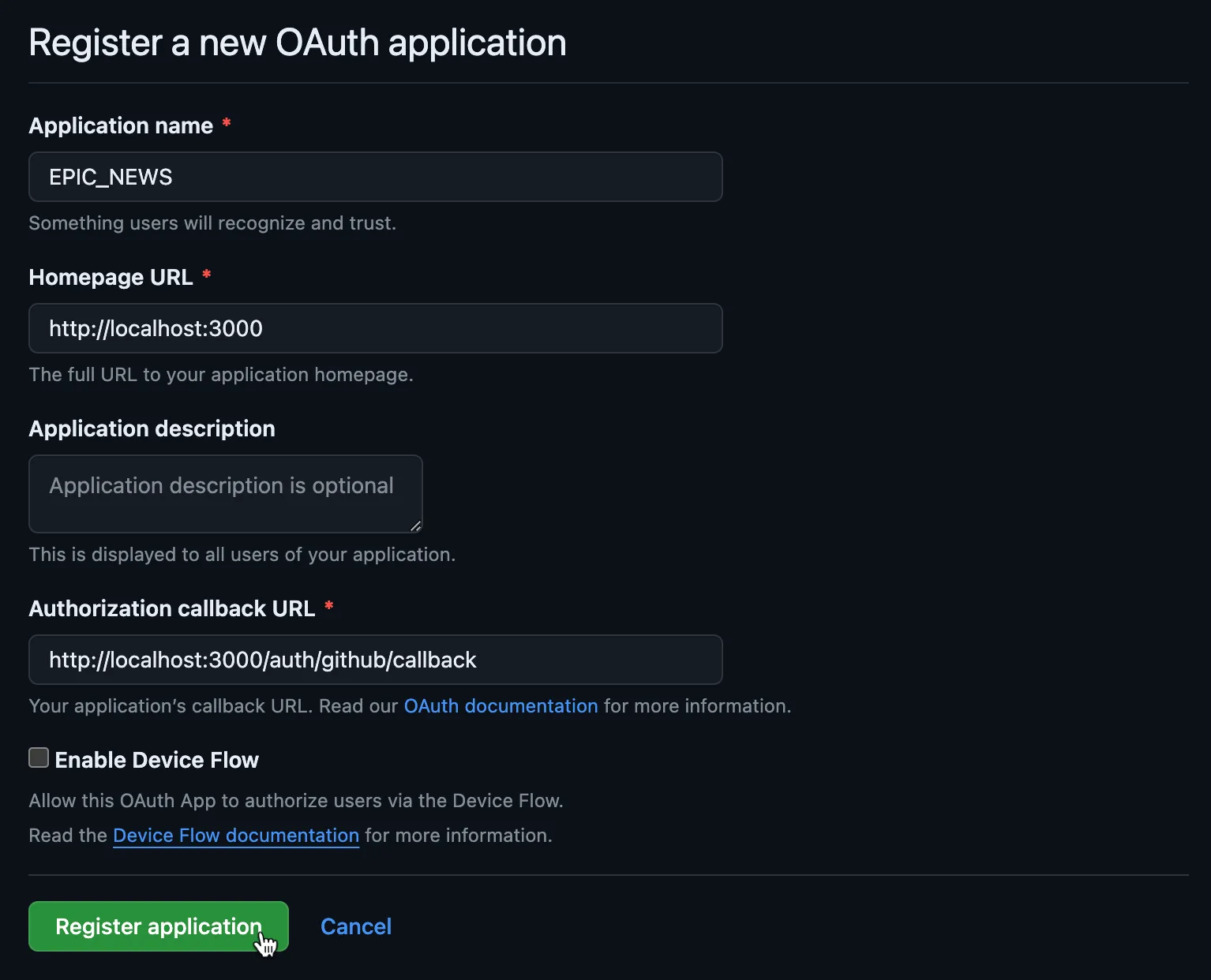
Type in
http://localhost:3000for “Homepage URL” andhttp://localhost:3000/auth/github/callbackfor “Authorization callback URL”.As for the “Application name”, set this to something meaningful (because your users will see the app’s name), e.g.
EPIC_NEWS.
-
Hit the “Register application” button.
-
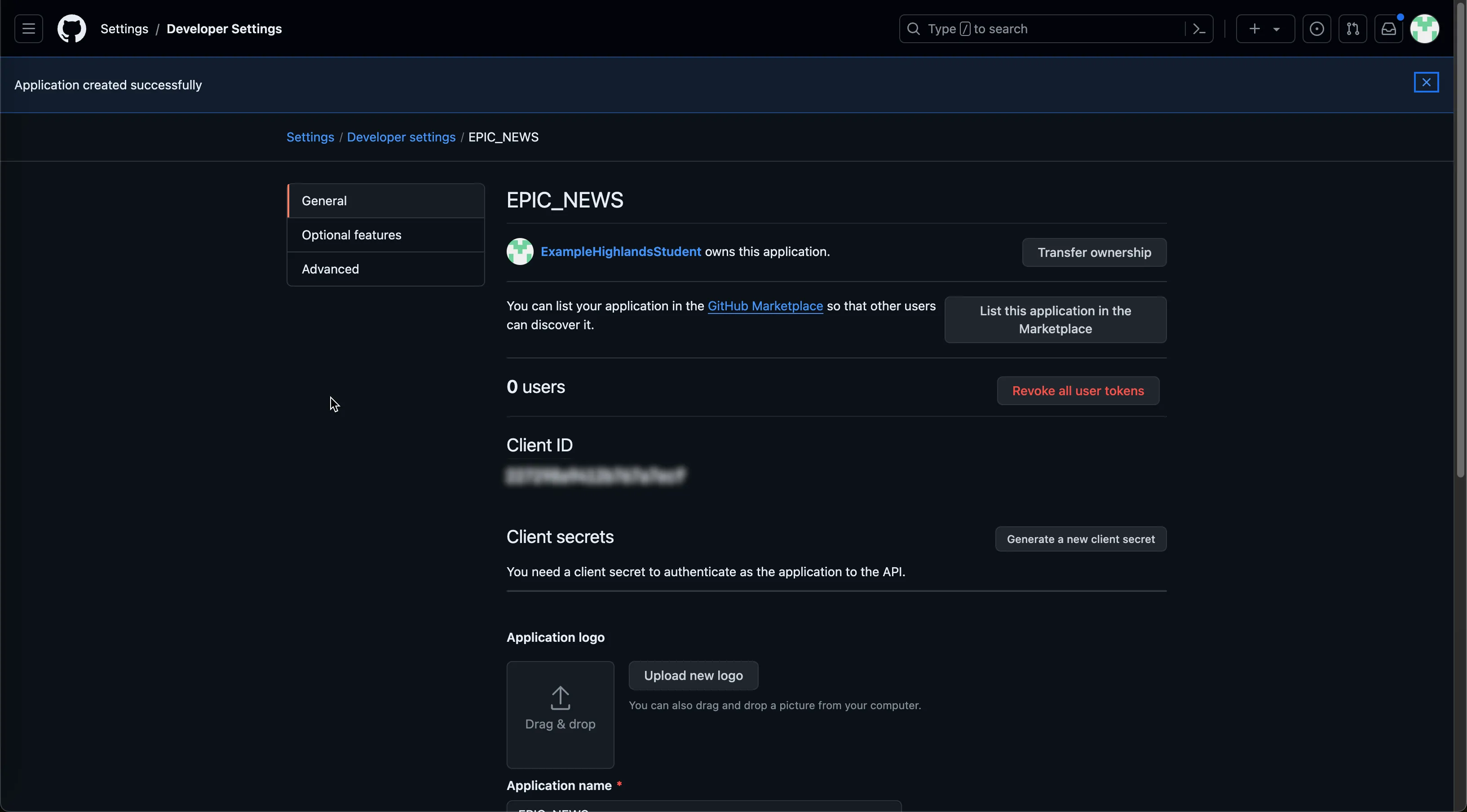
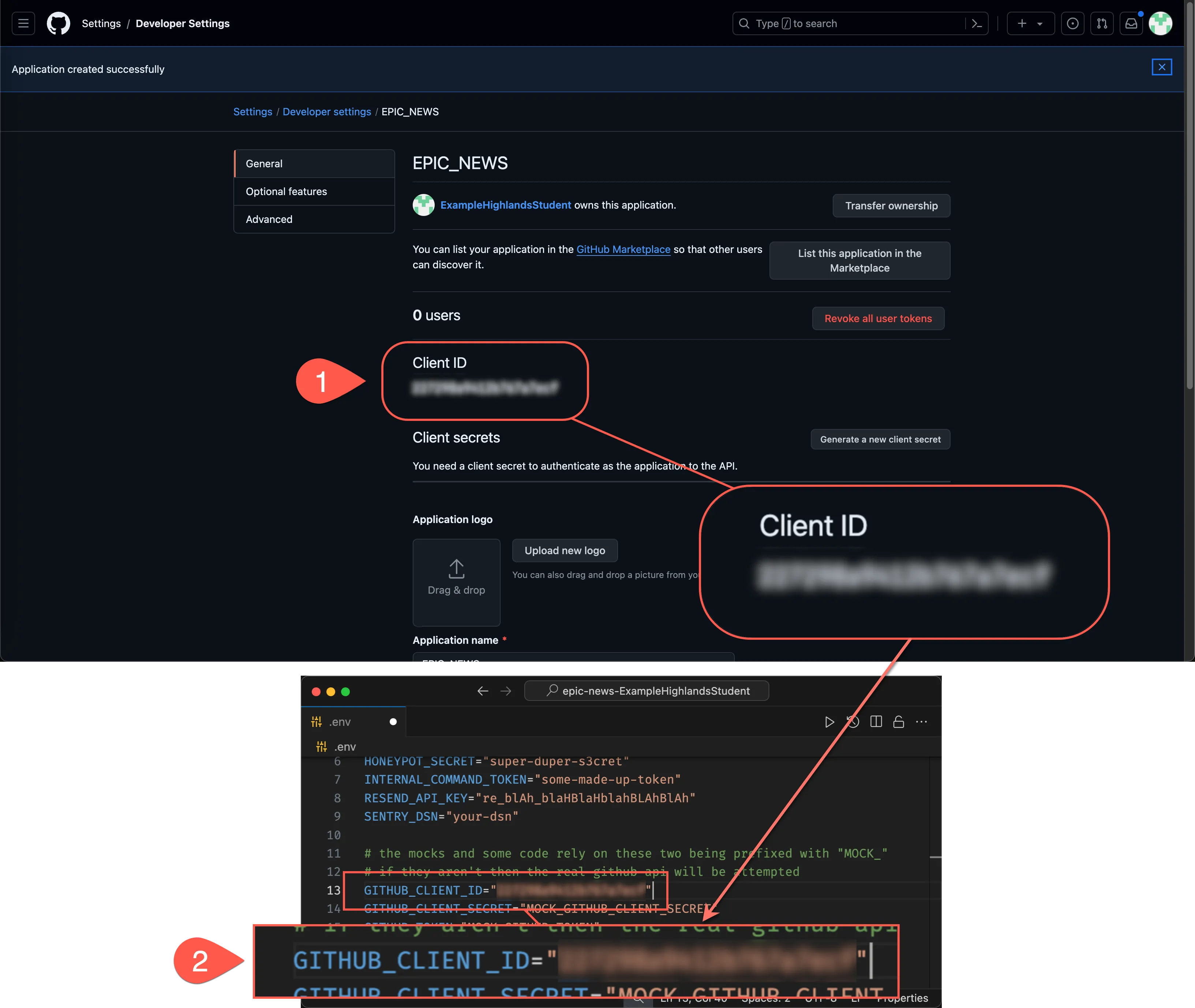
You will be redirected to the page with your newly created OAuth app’s details. You will see your app has got 0 users and no client secrets just yet, but the Client ID has already been assigned to your app.

-
Copy the
Client IDvalue.Open the
.envfile in your project, and paste it as theGITHUB_CLIENT_ID.
-
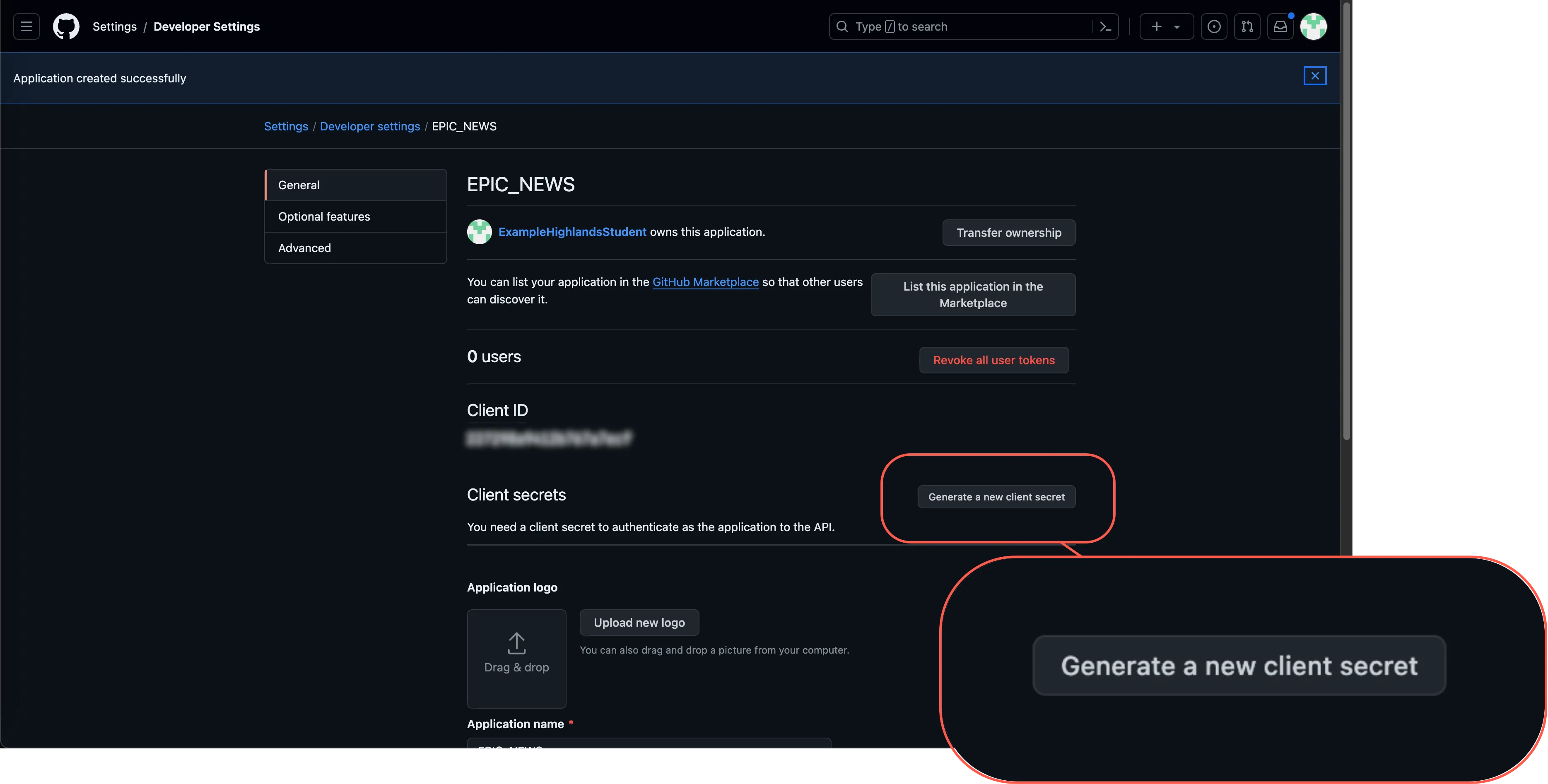
Head back to the Github OAuth settings page still open in your browser.
Now hit the “Generate client secret” button.

-
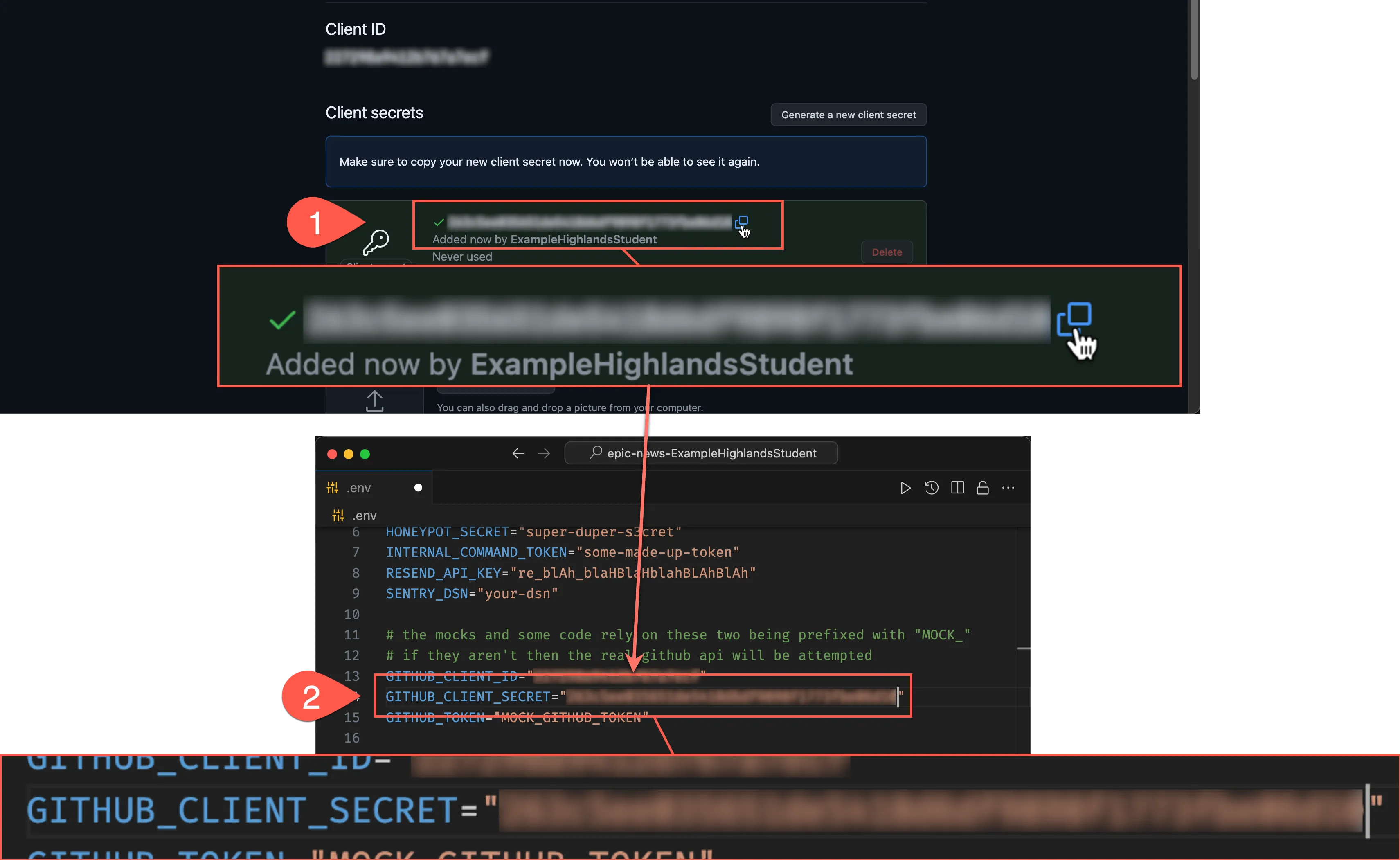
Copy over the newly generated secret to
GITHUB_CLIENT_SECRETin the.envfile.
-
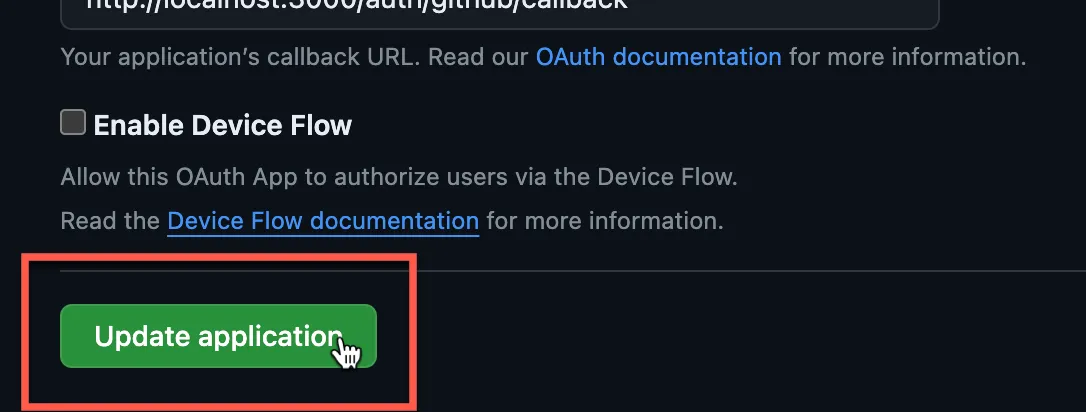
Hit the
Update applicationbutton at the bottom of your GitHub OAuth app page.
Your final .env file should now resemble this (values have been redacted):
9 collapsed lines
LITEFS_DIR="/litefs/data"DATABASE_PATH="./prisma/data.db"DATABASE_URL="file:./data.db?connection_limit=1"CACHE_DATABASE_PATH="./other/cache.db"SESSION_SECRET="super-duper-s3cret"HONEYPOT_SECRET="super-duper-s3cret"INTERNAL_COMMAND_TOKEN="some-made-up-token"RESEND_API_KEY="re_blAh_blaHBlaHblahBLAhBlAh"SENTRY_DSN="your-dsn"
# the mocks and some code rely on these two being prefixed with "MOCK_"# if they aren't then the real github api will be attemptedGITHUB_CLIENT_ID="72fa***************a"GITHUB_CLIENT_SECRET="b2c6d323b**************************eae016"GITHUB_TOKEN="MOCK_GITHUB_TOKEN"Create a website user account via Github SSO
Section titled “Create a website user account via Github SSO”-
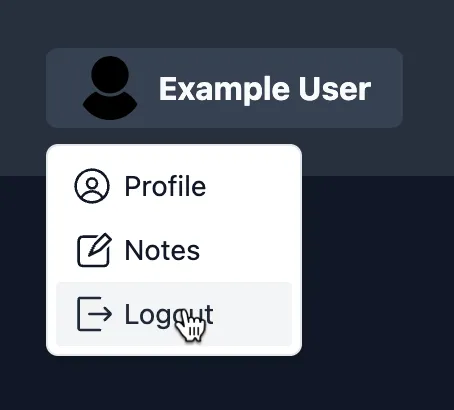
Make sure you are signed out of any existing user accounts on your Epic News application by clicking the “Logout” button in the top right corner of the screen.

-
Next, in the address bar of your browser, navigate to the
/signuproute.Epic News signup URL http://localhost:3000/signup -
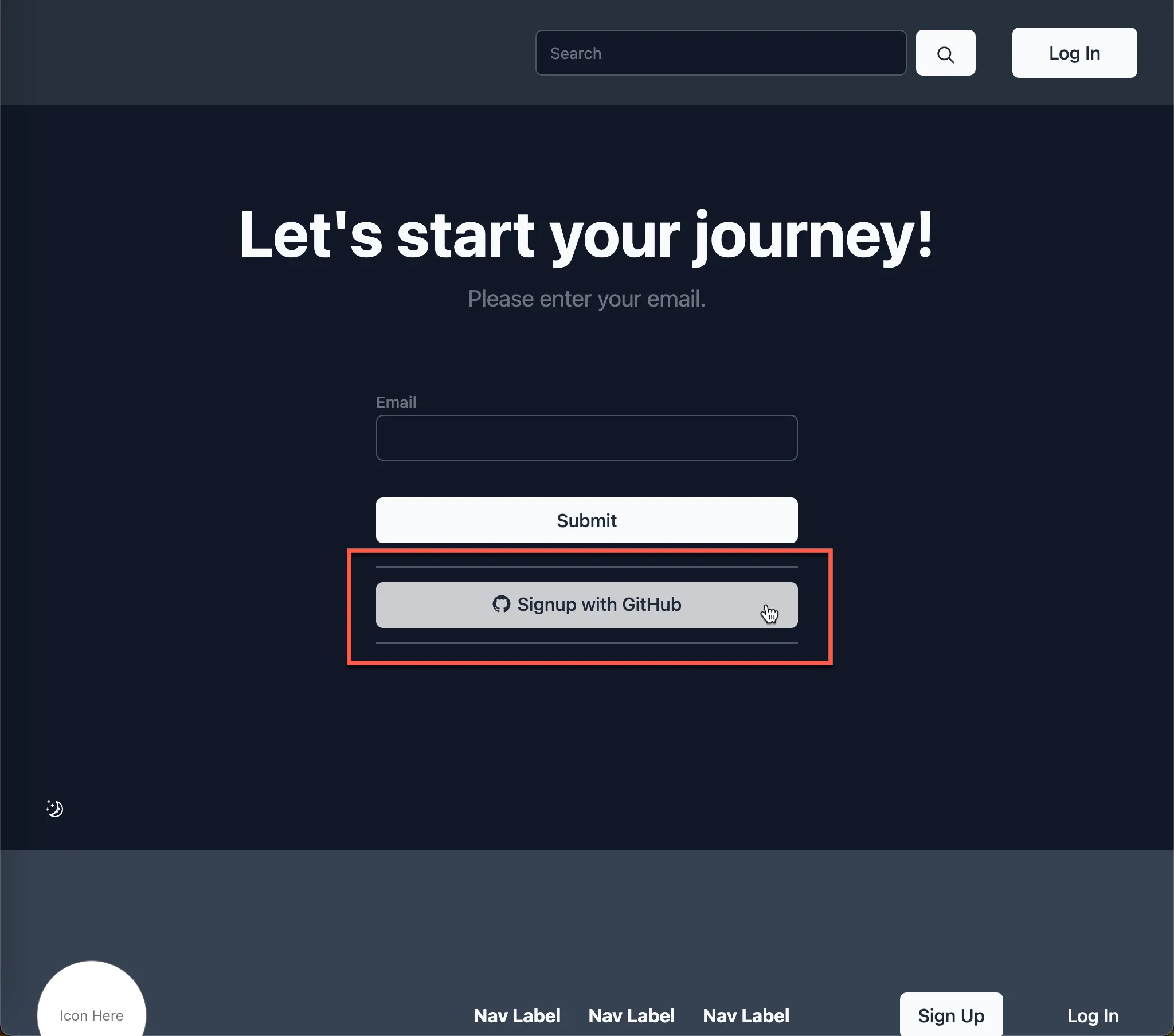
This time, click on the “Signup with GitHub” button.

-
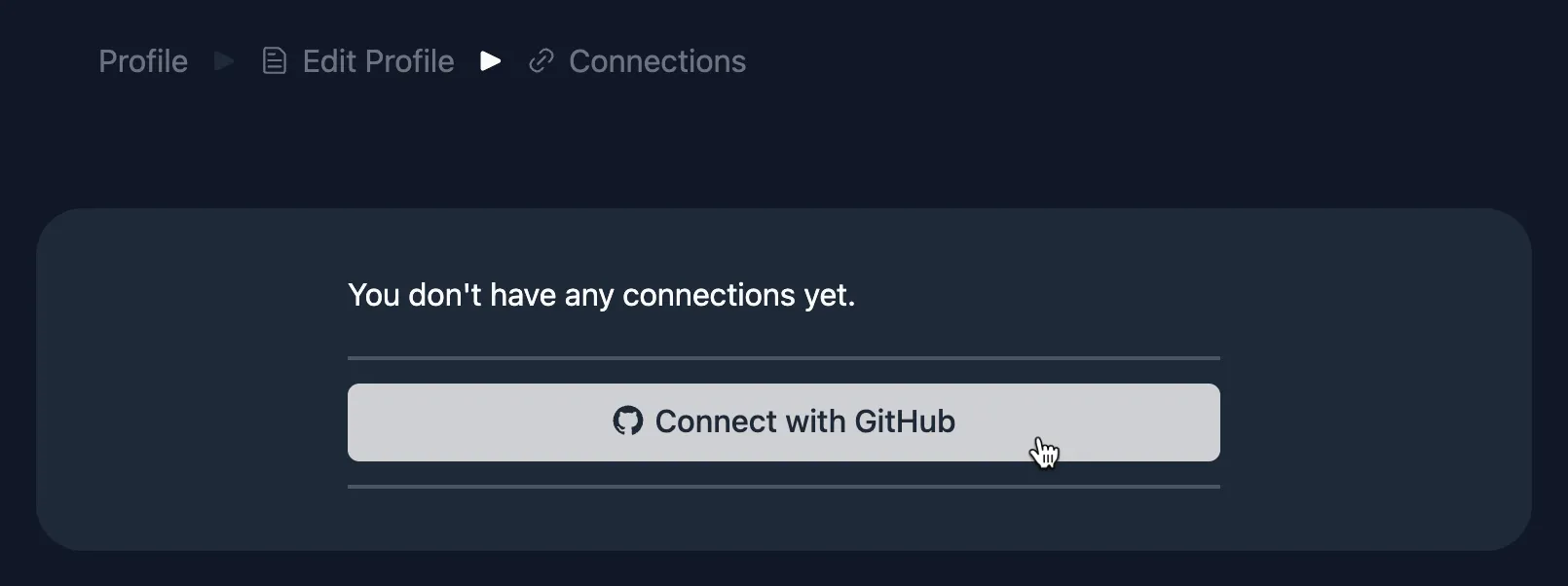
You’ll be told that you don’t have any connections yet. Click “Connect with GitHub”:

-
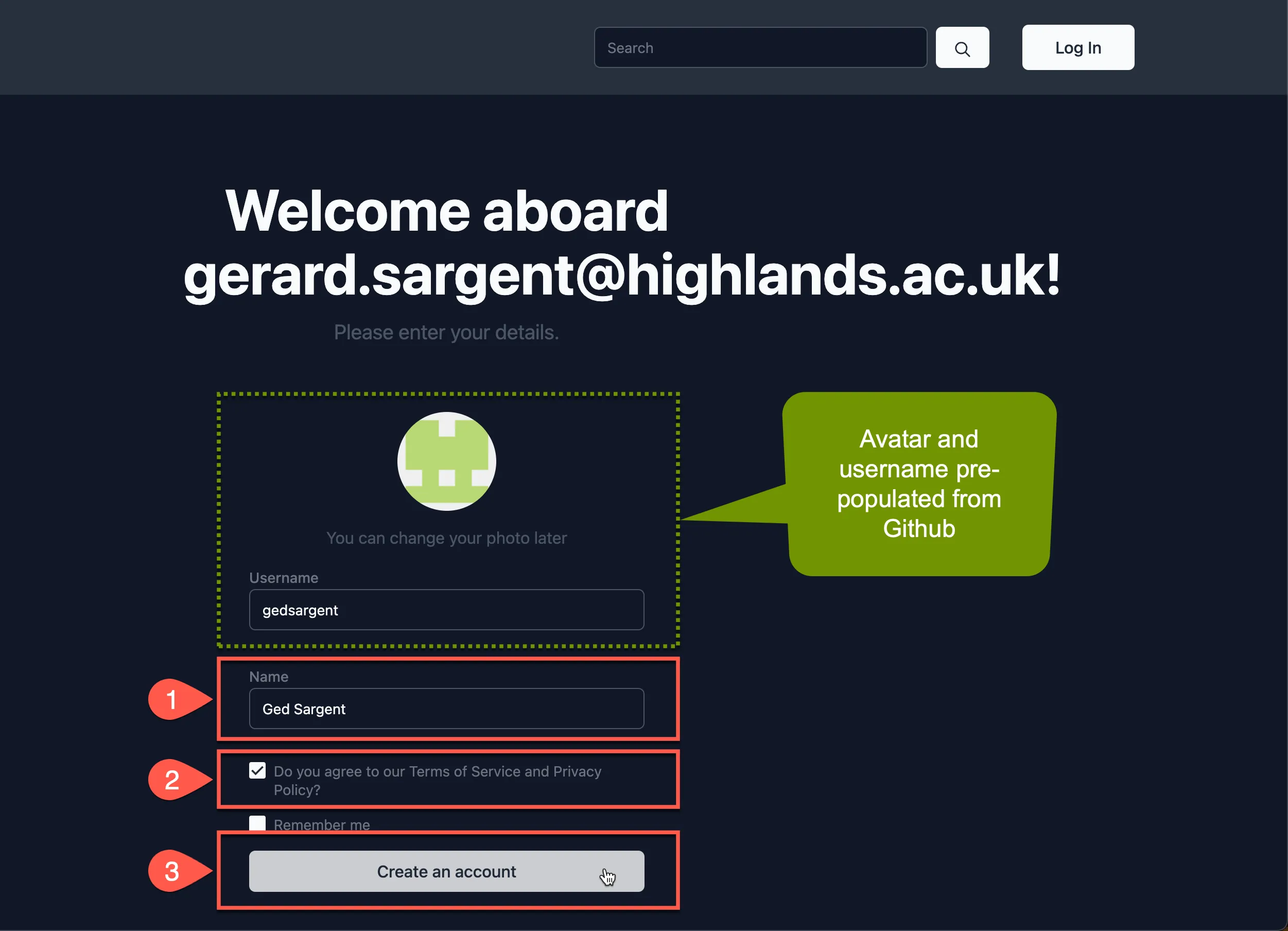
If you are not already logged in to GitHub, you will be prompted to do so. Once you are logged in, you will be asked fill in your user details.
-
You will notice that this time, your username and avatar have been pre-filled from your GitHub account. Add your name, accept the Terms of Service, then click “Create an account”.

Summary
Section titled “Summary”In this step, we:
- learned how to set up a GitHub OAuth application and use it to authenticate users in your Epic News application.
- Updated the
.envfile with theGITHUB_CLIENT_IDandGITHUB_CLIENT_SECRETvalues. - Created a user account using GitHub as an SSO provider.
- Explored the different features available to authenticated users, such as managing connections, viewing active sessions, and creating, editing, reading, and deleting notes.
What’s next?
Section titled “What’s next?”In the next section, you will set up the Epic News database using Prisma.

